Color Scales
We provide a few default color scales that can be used as-is. They are based off the color scales as implemented in d3-scale-chromatic.
Color scales can be applied to any variable of type quantitative, categorical, interval, .
Prop definition
<vgg-symbol
:stroke="{ val: value, scale: { type: 'category10', domain: 'categorical' } }">
val is set to the value that the color scale will be mapped against. domain is set to the domain of val.
Categorical
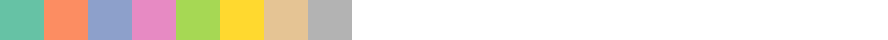
category10

This is the default set of colors for categorical data.
accent

dark2

paired

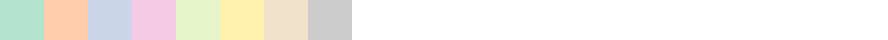
pastel1

pastel2

set1

set2

set3

Quantitative
brownBlue

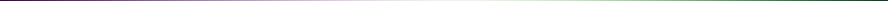
purpleGreen

pinkGreen

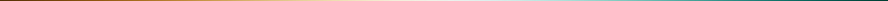
purpleOrange

redBlue

redGray

redYellowBlue

redYellowGreen

spectral

blues

greens

greys

oranges

purples

reds

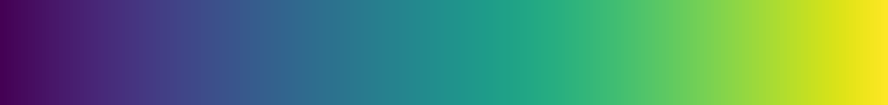
viridis

inferno

magma

plasma

warm

cool

cubehelixDefault

rainbow

sinebow

Custom Color Scales
It is possible to define a custom color scale by providing a range array to the scaling options instead of type. Elements of the array can be hexadecimal codes, RGB codes or color names. The input given to domain must be the domain of the input given to val.
Prop definition
<vgg-symbol
:fill="{ val: value, scale: { range: ['#F8766D', '#7CAE00', '#00BFC4', '#C77CFF', 'orange'], domain: [ ... ] } }"
/>